Goで作成したAPIをAmazon Lightsailにデプロイする
2022/08/28
Lightsail は通常の VPS としての機能以外に、Docker コンテナをデプロイすることもできます。
今回は Go で作成した API をデプロイしてみたいと思います。
Go のプロジェクト作成
$ mkdir lightsail-go-hello && cd lightsail-go-hello
init の名前は自分のリポジトリ名などに
$ go mod init ****
gin をインストールします
$ go get github.com/gin-gonic/gin
main.go を作成します
$ touch main.go
main.go の中の記載は以下
package main
import "github.com/gin-gonic/gin"
func main() {
router := gin.Default()
router.GET("/", func(c *gin.Context) {
c.JSON(200, gin.H{
"message": "hello world",
})
})
router.Run()
}
DockerImage の作成
本番デプロイ用に DockerImage を作成します
$ touch Dockerfile
Dockerfile の中身は以下
FROM golang:1.18.5-alpine3.16
WORKDIR /go/src/app
ENV GO111MODULE=on
COPY go.mod go.sum ./
RUN go mod download
COPY . .
RUN env GOOS=linux GOARCH=amd64 go build -o /go/bin/app
ENTRYPOINT ["/go/bin/app"]
DockerImage をビルドします
$ docker build -t lightsail-go-hello .
docker run で API サーバーが起動することを確認します
$ docker run -it --rm -p 8080:8080 lightsail-go-hello
DockerImage にタグをつけます
$ docker tag lightsail-go-hello {user}/lightsail-go-hello
DockerImage を DockerHub に Push します
$ docker push {user}/lightsail-go-hello
Lightsail にデプロイ
続いて、Lightsail にデプロイしてみます
コンテナサービスの作成
Create container service を押します

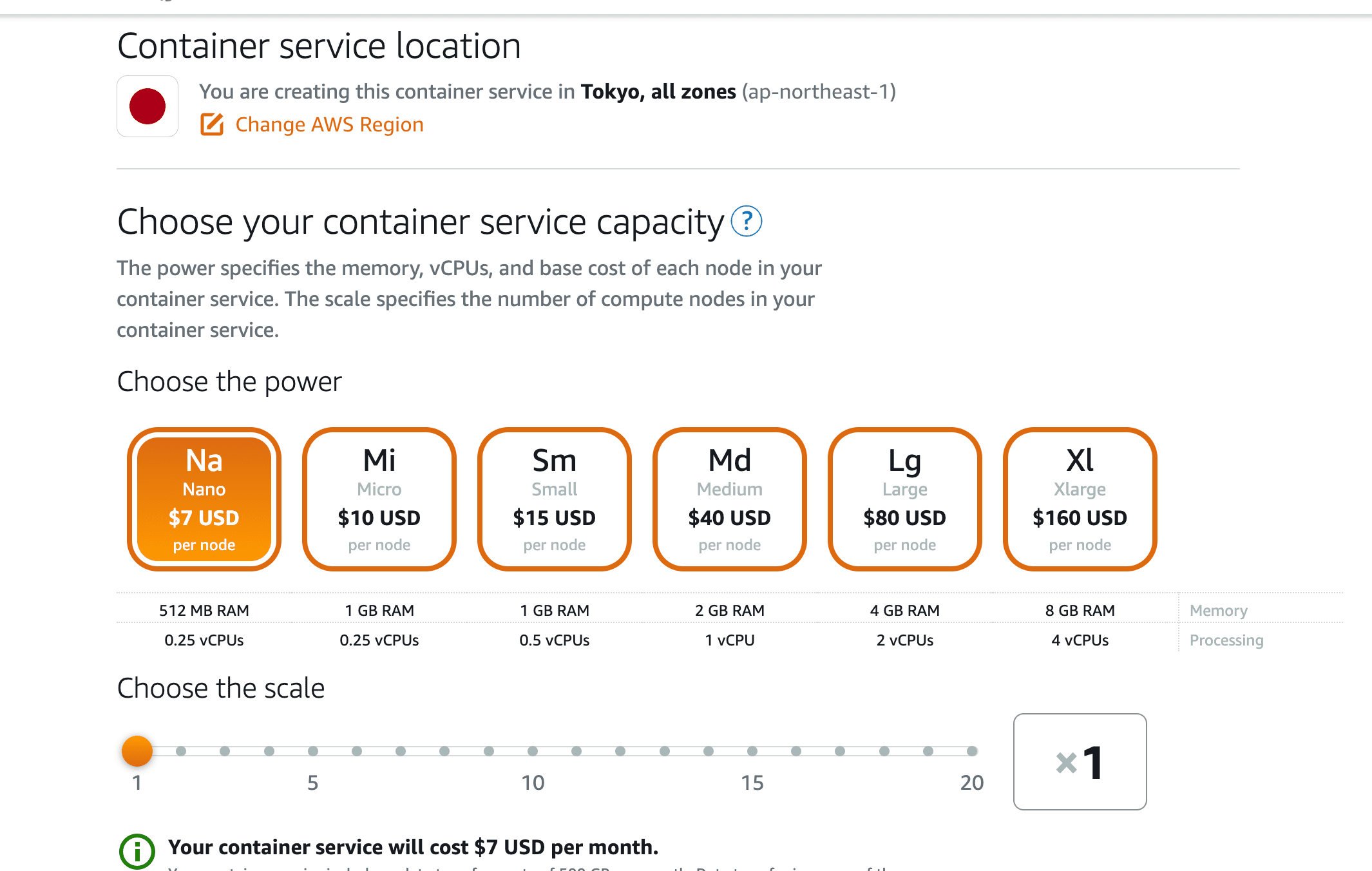
スペックを選択
今回は Nano を選択します

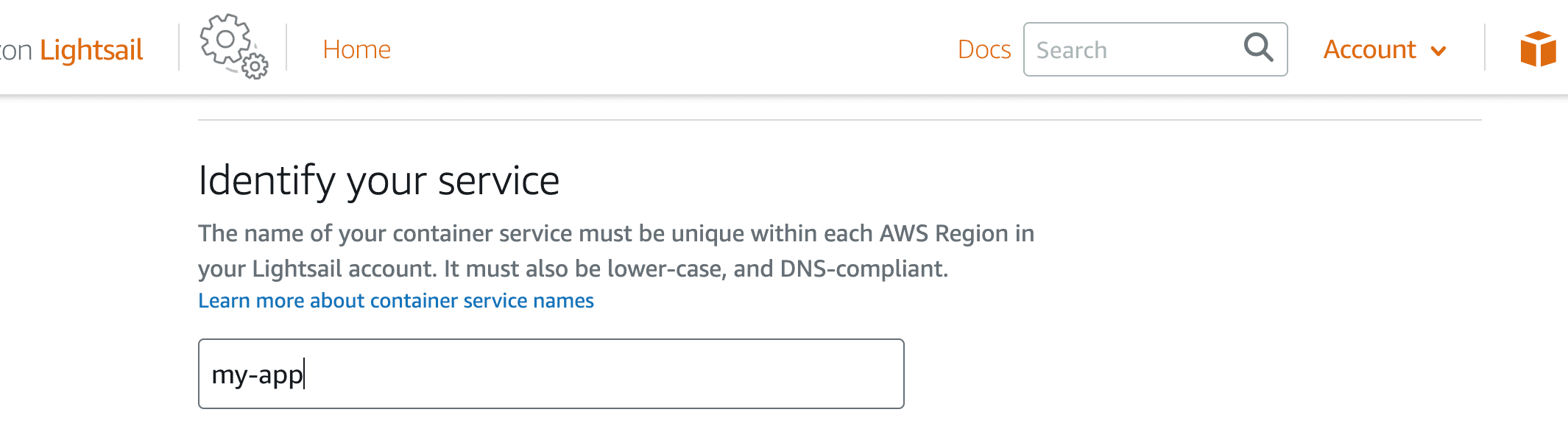
サービス名を入力
Identify your service を入力します

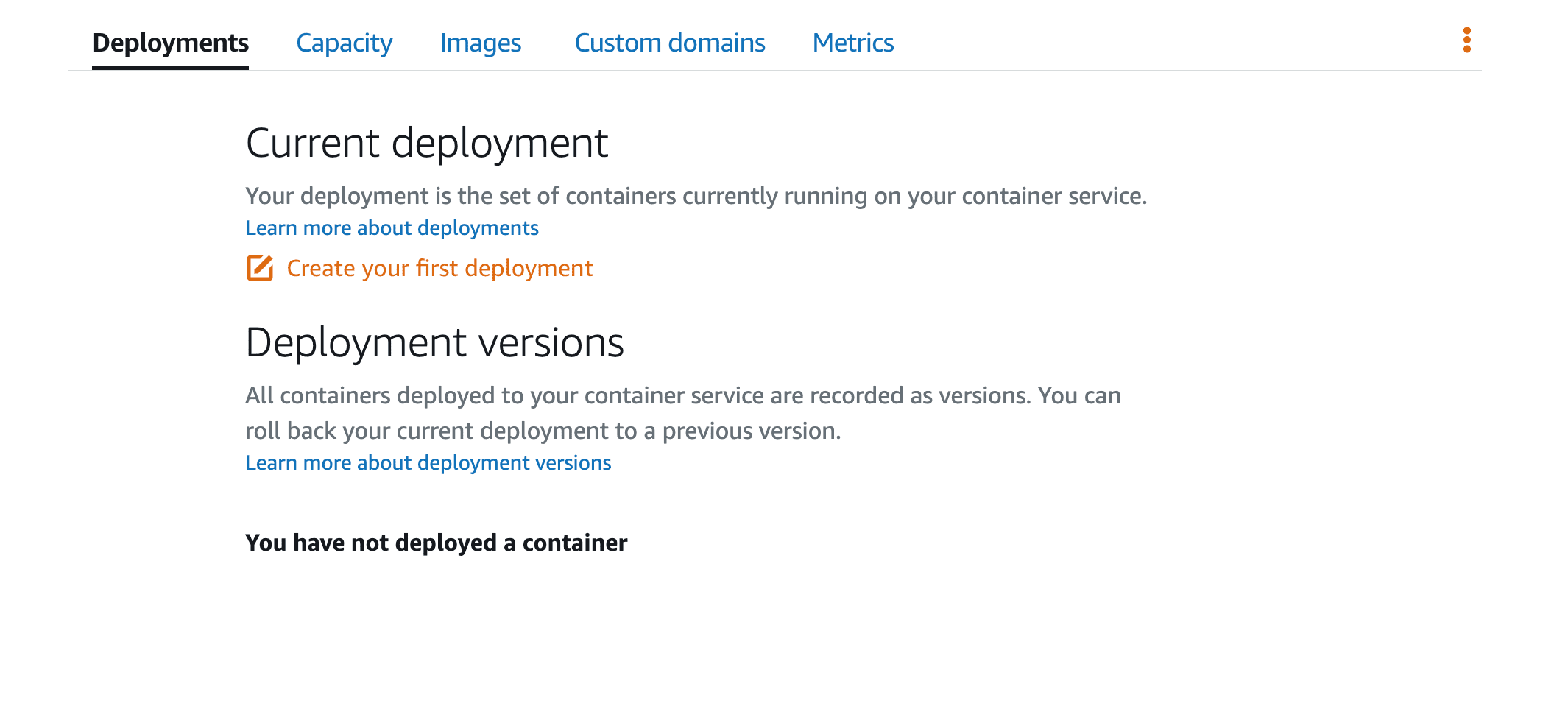
デプロイの作成
Create your first deployment を押します

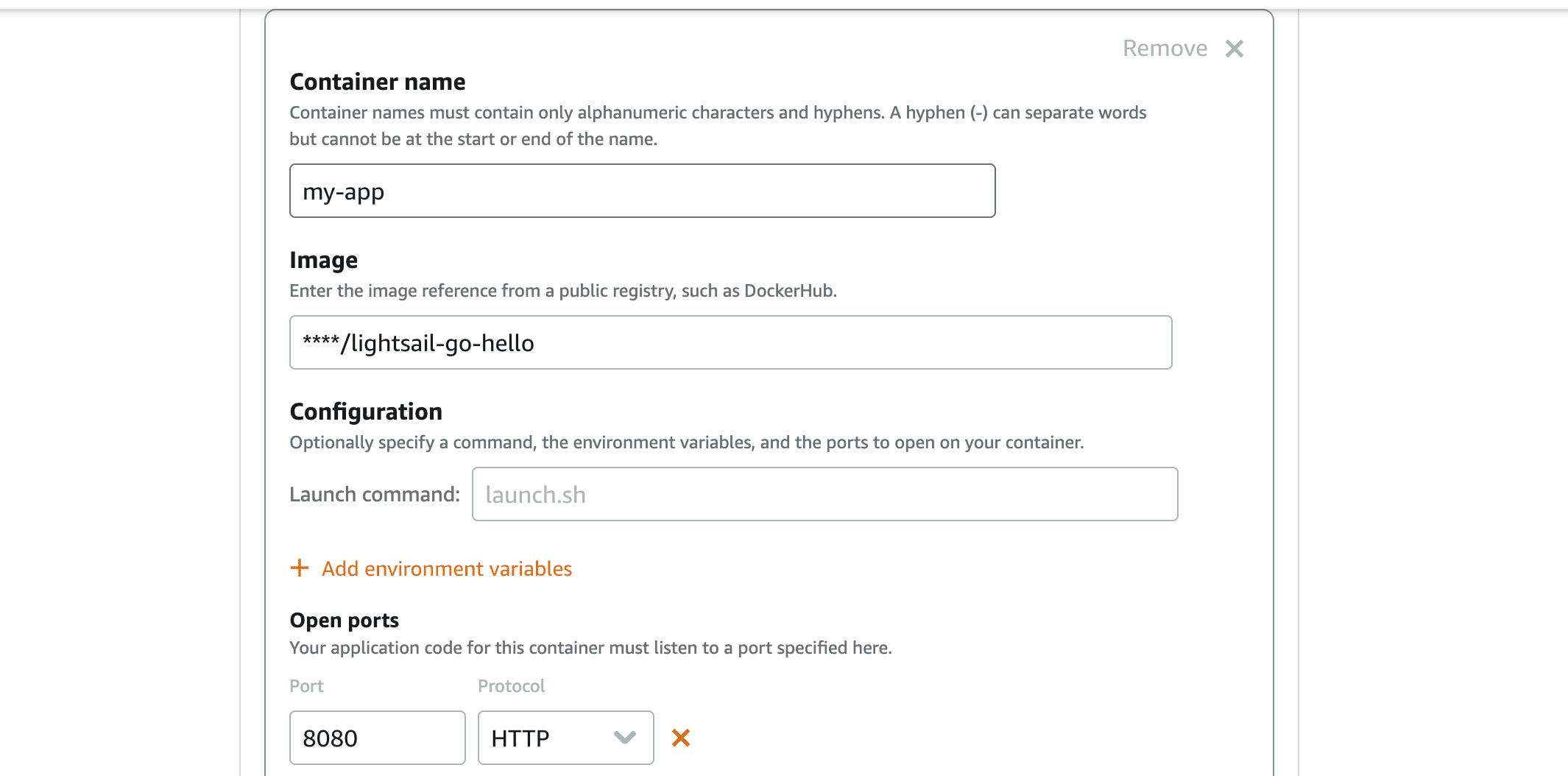
各種設定項目を入力
Container name、Image,Open ports を入力します
Image は先ほどデプロイした DockerHub の Image を入力します
ports は gin のデフォルトで 8080 番ポートが使用されるため、今回は 8080 を入力します

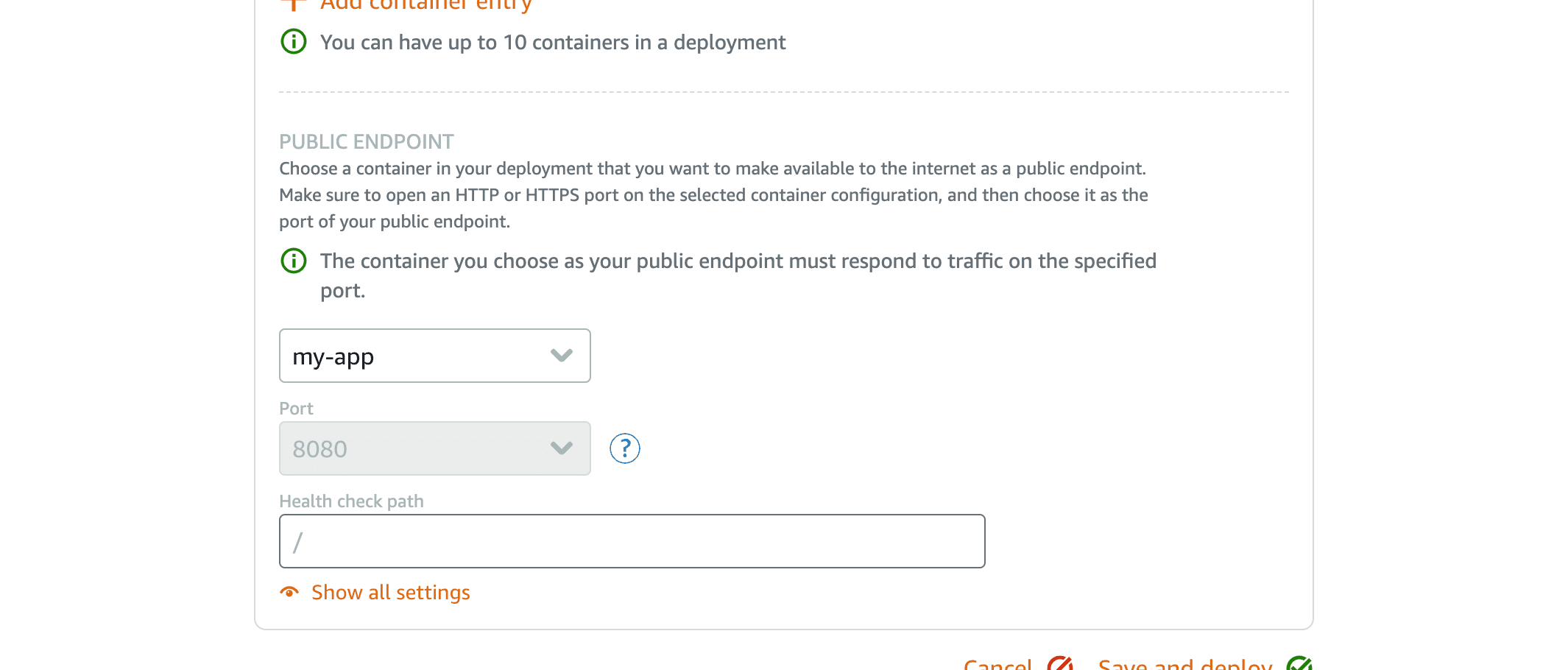
Public Endpoint の設定
Public Endpoint を設定します
container name が候補に表示されるのでそちらを選択すれば OK です

動作確認
デプロイが完了したら、パブリックドメインからアクセスしてみます。

無事デプロイできました。
今回は以上となります。お疲れ様でした。
参考にさせていただいた記事
- Lightsail Containers: An Easy Way to Run your Containers in the Cloud
- Go 1.12 の開発環境と本番環境の Dockerfile を考える